F - Langage CSS et HTML
Vocabulaire :
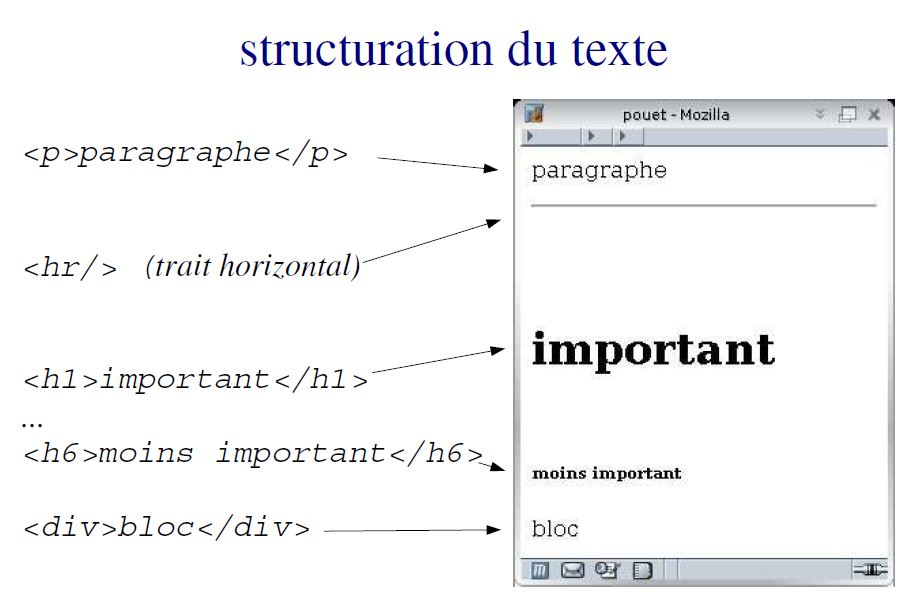
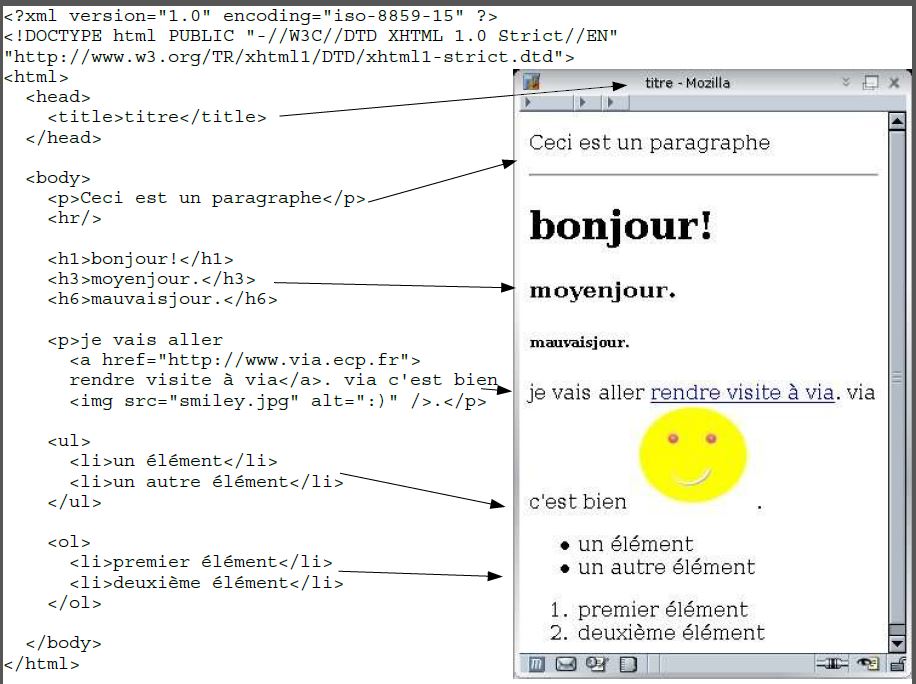
<h1></h1> :titre 1er niveau
<h2></h2> :titre 2ème niveau
<h3></h3> :titre 3ème niveau
(... et ainsi de suite jusqu'à 6)
Éléments de texte
<p></p>:- paragraphe
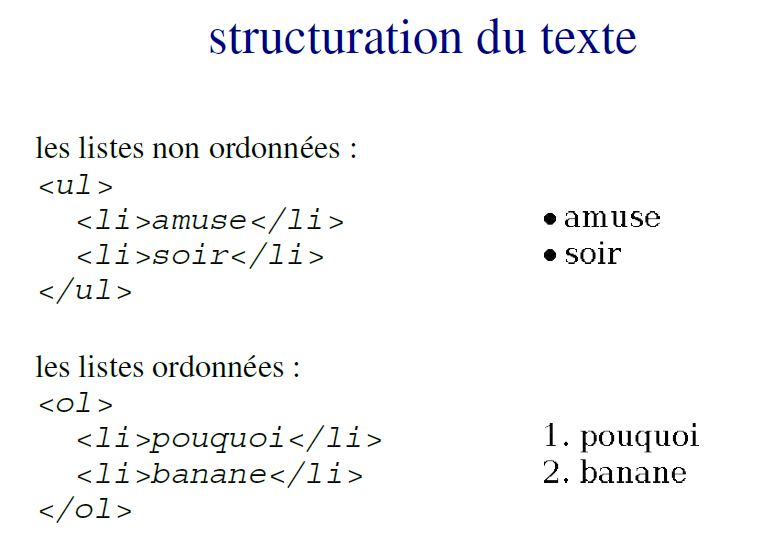
<ul></ul>:- liste à puce
<ol></ol>:- liste numérotée
<li></li>:- élement d'une liste
<a href=""></a>:- lien hypertexte
<blockquote></blockquote>:- bloc de citation
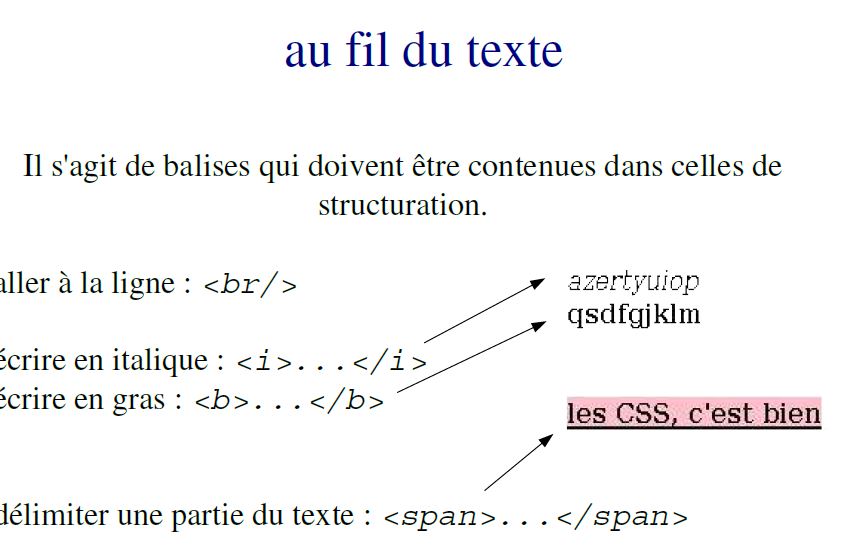
<strong></strong>:- met en gras
<em></em>:- met en exergue
<sup></sup>:- met en Xexposant
<sub></sub>:- met en Xindice
Tableau
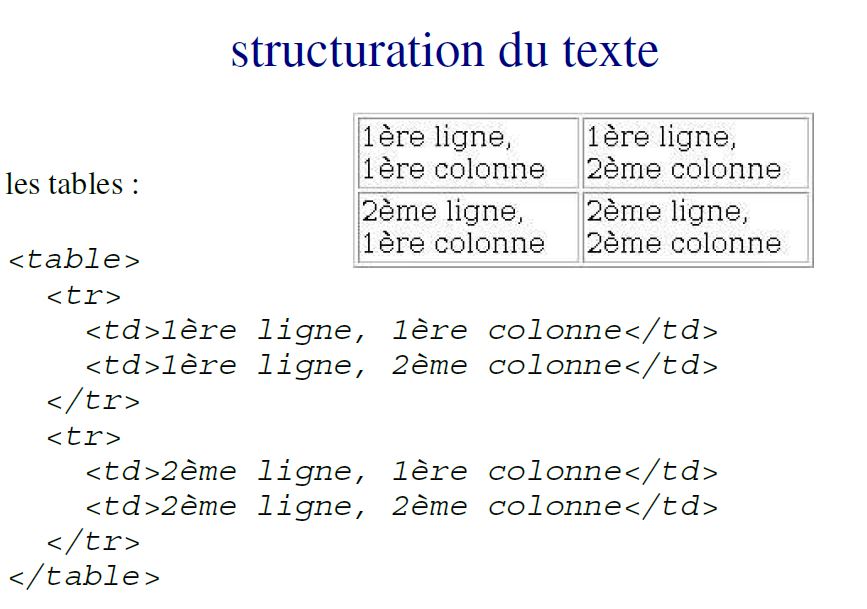
<table></table>:- tableau
<tr></tr>:- ligne du tableau
<th></th>:- cellule de légende de ligne ou de colonne
<td></td>:- cellule du tableau (colonne)
Structure et habillage
<div></div>:- définition de blocs, regroupement d'élements de type
block <span></span>:- habillage d'éléments de manière
inline
Quelques nouveautés HTML5
<header></header>:- en-tête
<section></section>:- section (dingue non ?)
<article></article>:- sous-section pour un article (de blog par exemple)
<nav></nav>:- bloc de navigation
<aside></aside>:- encart
<figure></figure>:- images et/ou vidéos
<footer></footer>:- pied-de-page
A découvrir aussi
Retour aux articles de la catégorie M - Graphologie Informatique -
⨯
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 26 autres membres